Instafeed.jsで案内されているトークンジェネレータの代替サービス
に公開
問題
- Instafeed.jsというサービスを用いて、インスタグラムの画像を自身の Web ページに掲載しようとしたところ、案内されている Heroku のパッケージInstagram Token Agentが一部機能有料化のため、使用できなくなっていました。
※issueにも上っていた
対応方法
- Instant Tokensというサービスでトークン取得処理を代替する
手順
1. Instagram 基本表示 API の設定
- API のドキュメントの手順に従ってステップ 6 までの工程を行い、アクセストークンが取得できるようにする
2. Instant Tokens とインスタグラムアカウントを連携する
-
Instant Tokensにアクセスし、アカウント登録を行う

-
インスタグラムアカウントを連携する

-
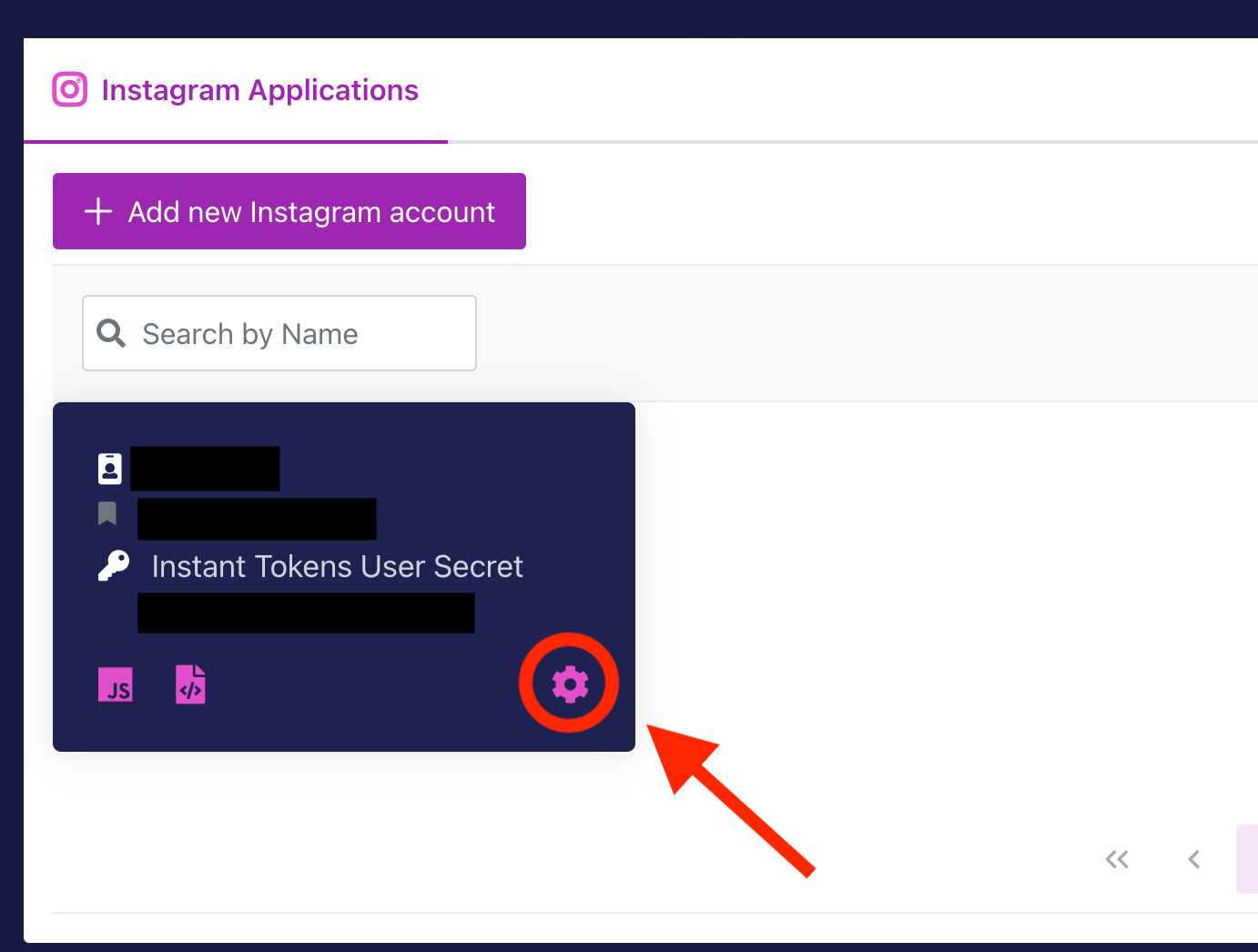
設定を開き、JS ファイルの URL もしくは リクエスト先 URL を取得する

-
Instafeed とトークン取得用 JS ファイルをインポートする
<!-- Instafeed --> <script type="text/javascript" src="path/to/instafeed.min.js"></script> <!-- token --> <script type="text/javascript" src="https://ig.instant-tokens.com/users/{user_id}/instagram/{app_id}/token.js?userSecret={user_secret}"></script>
- 変数名
InstagramTokenにトークンが代入されているため、これを用いて表示する
var InstagramToken = {access_token};
<div id="instafeed"></div> <script type="text/javascript"> var feed = new Instafeed({ accessToken: InstagramToken }); feed.run(); </script>